今日訪れたのは…、
とある子供向けのプログラミング体験イベント。
プログラミング内容は、なんとまさかの海のSDGs( ゚Д゚)
今の子どもたちはプログラミングもできるというだけで本当にびっくりな私ですが、
SDGsを考えるためにゲーム感覚でプログラムを組み立て、
海を守る計画を立てることもできるなんてさらに驚きです…!
豊かな海を守るためのIT技術はこれから先も大注目ですね!!
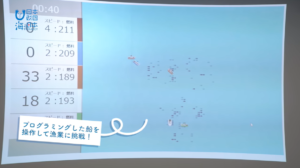
プログラミングした船を操作して漁業に挑戦!
日本では地球温暖化や乱獲の影響により魚の水揚げ量が年々減っているといわれています。
海の資源を守るために魚の獲る量を調整することが大事ですね。
そこでこのワークショップでは魚を獲りすぎない、大人の魚だけを獲る等のルールを決めて漁船を走らせ、
持続可能な漁業を考えてみることを目的とし実施しました!
いつまでも漁業を続けることができ、みんながいつまでも魚を食べられるために、
どんな漁業が考えられるのか? 今、できることは何か?
海の恵みの未来を一緒に考えながら、楽しくプログラミング体験を実施することができました(^^)/
(取材時:2020年8月)
「プログラミングでSDGs!」
主催:一般社団法人 イエロー ピン プロジェクト
後援:環境省、総務省、未来の学びコンソーシアム、江東区教育委員会
協力:リトルスタジオインク株式会社
特別協力:公益財団法人 日本財団
▼おすすめ記事一覧
▶『僕にとって海は、挑む場所』大学生ホンネ直撃インタビュー#2!!
▶『海にごみなんてないと思っていました。』大学生ホンネ直撃インタビュー#1!!
▶【すしアートコンテストで番組出演!!】SUSHI ART Challenge 作品紹介#1
▶【BSテレ東】伊藤キャスター司会「羽田土曜会」でまるっと特集!!
▶【小学生でも作れる!!】簡単オリジナルマスクの作り方~真夏の海デザイン『ウミノマスク』~
▶海と日本PROJECTin東京 公式アカウント
🌸 instagram
🌸twitter
🌸 facebook
でも公開中♪
ご意見やみなさまの取り組みもぜひお知らせください♪
![]() ×
×![]()